Many times, a lot of people have problems downloading files from the internet. You probably might be one of them. Have you ever faced problems such as breaks in file transmission or network failure or even your units ran out from your internet dongle and you couldn’t complete the file download? It would be very frustrating when a file you’re downloading reaches 99% state before the download is complete and suddenly the download stops. Imagine how you would feel after waiting for almost the whole night till morning spending maybe some good bucks just to download the trial version of your favorite software and suddenly everything stops just a percentage away from completion. There is nothing you could do but to spend another same amount of money to start re-downloading the file again from the beginning.
Well, in this tutorial, I am going to introduce you to this lovely program called Internet Download Manger or IDM for short. It is a program, as the name states (Internet Download Manager) one could use to manage all his/ her download from the internet. IDM Developers have given you 30 days to use it with almost all functions working. It is a very useful program and I’d rather encourage you to use.
| WARNING: Please, only use IDM to download files legally. |
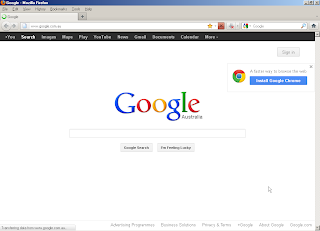
Firstly, you should get a trial version from the internet and install. Open your favorite web browser and use that to search for the file. I normally use Mozilla Firefox so I’ll start that up and do a Google search. You can use Internet Explorer or other browsers too if you don’t have Firefox.
First, you have to download the software “Internet Download Manager”, then install it and use it.
Use a search engine to search and download the program. I use Google, you can also use Yahoo or other search engines to download.

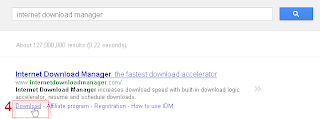
In Google Search box, type internet download manager and then click the Google Search button.

Google will return a search result for you. Usually, the first result is the one you should use. If you type exactly the word “internet download manager”, the first link would be the official IDM website link.
Click the Download link (4) (image below) to download the setup file.

Download a genuine 30 day version from IDM website

Now close the Browser before installing the program. It’s important to close the program because IDM plug-in would be included into the browser’s functionality.
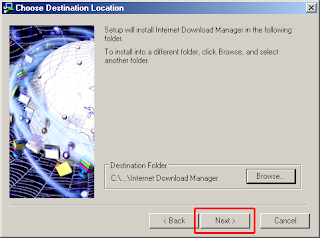
Install IDM and follow the instructions till installation is complete.

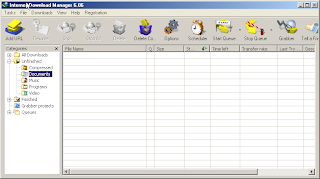
Once the installation is complete, you are now ready to start using IDM. You can start the program by either double clicking its icon on your desktop or use the programs menu to start it. The interesting thing about IDM is that, it will be integrated into any browser, especially Firefox or Internet Explorer. (Haven’t tried with other browsers), update me if you did.
You can now search for the program you wish to download (Be Careful with what you download from the internet). I recommend you go to the official websites of the program you wish to download and download them from there. Downloading files from third party sites or un-trusted sites can be harmful to your computer so try to go to only trusted sites to download files.
Use IDM to download.

In most cases, IDM should be integrated into your browser automatically when installed. This makes it easier for you to download files from the internet. Anytime you click on a downloadable file, IDM automatically pop-s up to allow you to save it to a specified location of your choice. (Though you might be able to do a bit of configuration to IDM based on your connection).
(above) You get this type of pop-up when downloading a file
Sometimes, you have to use the right-mouse button (right-click) to download the file from the internet. When you do a right-click, you would get a pop-up similar to the one below. Usually there are two IDM options (Download all links with IDM & Download with IDM) You can either choose any of the two. For singular files, choose Download with IDM (image on left).
IDM also has this function where videos are automatically detected from the internet. Once a video(s) is/are detected on the page, a pop-up tab (screenshot below) is displayed. You can click on the pop-up to download the video.
Well, that’s all I have to share for this tutorial. I hope you can explore further once you’re used to the application. There’re a lot more other configurations you can do with IDM using its menus. In the meantime, I hope I’ve shared this tip to solve your download frustrations.
Hope you find this short tutorial useful. Drop me a comment if you encounter any difficulties. Use the contacts under the contacts tab of www.artech.com.pg.
Oh yeah, you probably wouldn’t want to miss visiting ArTech’s website where there’s dozens of other free tutorials to give you a fair start. Free tutorials, tips & tricks including a range of services can be found via URL http://www.artech.com.pg/