Microsoft PowerPoint is an interesting and useful program that is widely used to prepare slideshows for Public Seminars and Presentations. It is a software component of the integrated package by Microsoft for the Office which include; Ms Word, Ms Excel, Ms Access, Ms Outlook and sometimes includes Ms FrontPage & Ms Publisher. Have them installed and get your hands on them.
From an Artistic Perspective, individuals cannot easily understand theories alone for hours but can obtain much more within minutes or even seconds, with the use of Visual Presentations backing Theory.
From an Artistic Perspective, individuals cannot easily understand theories alone for hours but can obtain much more within minutes or even seconds, with the use of Visual Presentations backing Theory.
PowerPoint can solve the Problem in terms of communication technology for everyone. There are complicated and sophisticated methods for such; however the simplest and most commonly used method which has being used almost everywhere and anywhere in the world during Public Presentations & Seminars was the use of PowerPoint applications for seminars.
For this tutorial, you are going to do a Project that will help you learn the basics of laying out your PowerPoint slides for a presentation and further manipulate the slideshows by applying Animation Schemes and Custom Animations to your slideshows. Versions 2000 & 2005 of PowerPoint would be used in this tutorial.
Now, Let's Get Started;
Launch PowerPoint (Start the Program)
Go to; Start > Programs > Microsoft PowerPoint (See Illustration on the left)
Go to; Start > Programs > Microsoft PowerPoint (See Illustration on the left)
* Left - Mouse click on the PowerPoint Icon to start Microsoft PowerPoint.
Once the Program is open, you’ll find a window similar to the one below.
Select one of the slide layouts that suit your requirement to begin your preparation.
You will find that there are different layout options available for you to choose from. A basic one would be the blank slide. You can always add text box wherever and whenever you want to include texts or even insert images and Media Clips into your slides later on.
3.0 THE MAIN/ MAJOR FUNCTIONS
There are (7) seven Major Functions of PowerPoint Document, which you can find on the Main Menu. The Functions have their Sub and Sub-sub functions as well. The Seven Major functions are shown on the diagram below which, Include; File, Edit, View, Insert, Format, Tool &, Slide Show
There are (7) seven Major Functions of PowerPoint Document, which you can find on the Main Menu. The Functions have their Sub and Sub-sub functions as well. The Seven Major functions are shown on the diagram below which, Include; File, Edit, View, Insert, Format, Tool &, Slide Show
3.1 File Menu:
File menu contains sub functions that manages your file. It is where you create your new file, open an existing file or close your file. You have the option to save your file, save as a different name and even save for the web. You further have the print preview option to preview your work before you actually print them. You can adjust settings of your page in the page setup sub function to either landscape or portrait formats, change the margins and it is where you exit/close the window. (See figure 1)
3.2 Edit Menu:
This function gives you the option to amend your work. You have the undo & redo functions that take you back to the previous action and to your current. There is also the cut, copy and paste function, which enables you to quickly duplicate texts or images etc instead of repeatedly typing or inserting the whole thing again. If you have made a mistake by inserting a slide somewhere, you can use the delete slide sub function to get rid of it. You might want to find a particular slide and this is when you use the Find sub function to quickly browse it up. You have also other sub functions, which you can use to amend you presentation. (See figure 2)
The View menu function contains sub functions that you can use to view your presentation. Everything to do with viewing of your presentation or slide, you will find them in this menu. If you want to use rulers or show certain toolbars, zooming in/ out or add header/footer, you can use this menu to help. (See figure 3)
3.4 Format Menu:
Format menu is where you find several sub functions to layout your presentation. To change your font, its style and its size, add bullets & numbering, you can use this menu. You may want to use a specific slide layout and then apply color schemes to them, apply background and even apply design templates to your presentation. There are other sub functions too, like the alignment; line spacing and changing case and all of this can be found in the format menu. (See figure 4)
Format menu is where you find several sub functions to layout your presentation. To change your font, its style and its size, add bullets & numbering, you can use this menu. You may want to use a specific slide layout and then apply color schemes to them, apply background and even apply design templates to your presentation. There are other sub functions too, like the alignment; line spacing and changing case and all of this can be found in the format menu. (See figure 4)
3.5 Tools Menu:
This menu contains sub functions that act as tools to your presentation. When you have done all your typing and are ready to animate your presentation, you can go to the sub function option “Spelling” to check for spelling errors. There is an online collaboration sub function, which won’t be used often, however you have the customize sub function for you to modify certain icons/ commands of your window.
This menu contains sub functions that act as tools to your presentation. When you have done all your typing and are ready to animate your presentation, you can go to the sub function option “Spelling” to check for spelling errors. There is an online collaboration sub function, which won’t be used often, however you have the customize sub function for you to modify certain icons/ commands of your window.
There is also the option sub function, which gives you another option to your presentation. (See figure 5)
3.6 Slideshow Menu:
This is the menu where all the interesting part of the presentation creeps in. The first sub function “View Show” gives you the outcome of your design. You can broadcast a presentation to other users on your network that can include slides, audio and video for them to use. For this a web browser is normally used. You can also set up a show whether full screen, all slides, with/ without animation etc.. You may want to use the Preset Animation for the presentation or use the Custom Animation function to manipulate the outcome of your slides. The Slide Transition are the transitional effects that appear before or after every slide during presentation. You can use this to assign your slide transitions. There are also action buttons, which you can add to your presentation to give some interactivity. (See figure 6)
3.6 Slideshow Menu:
This is the menu where all the interesting part of the presentation creeps in. The first sub function “View Show” gives you the outcome of your design. You can broadcast a presentation to other users on your network that can include slides, audio and video for them to use. For this a web browser is normally used. You can also set up a show whether full screen, all slides, with/ without animation etc.. You may want to use the Preset Animation for the presentation or use the Custom Animation function to manipulate the outcome of your slides. The Slide Transition are the transitional effects that appear before or after every slide during presentation. You can use this to assign your slide transitions. There are also action buttons, which you can add to your presentation to give some interactivity. (See figure 6)
As mentioned in our introduction on page one, you are going to do a tutorial project together, which will guide you into designing your own slideshow afterwards.
- Create a two-page presentation of your tutorial exercise. Follow the instructions. The provided diagrams will help you do it step by step. Good Luck and Enjoy!!
4.1: Create a New Blank Presentation & select a blank page/ blank layout. – See Ilustration 4.1 below);
- Create a two-page presentation of your tutorial exercise. Follow the instructions. The provided diagrams will help you do it step by step. Good Luck and Enjoy!!
4.1: Create a New Blank Presentation & select a blank page/ blank layout. – See Ilustration 4.1 below);
On the outline column of the first slide, type in “TUTORIAL EXERCISE” in caps as your Title
(see illustration 4.2a above).
Insert an image from the file or from the clip art.(Diagrams provided) First, Click
• First Click on the empty slide /sheet;
• Then, Go to;
- Insert > Picture > From Clip Art/ From File (figure below)
(see illustration 4.2a above).
Insert an image from the file or from the clip art.(Diagrams provided) First, Click
• First Click on the empty slide /sheet;
• Then, Go to;
- Insert > Picture > From Clip Art/ From File (figure below)
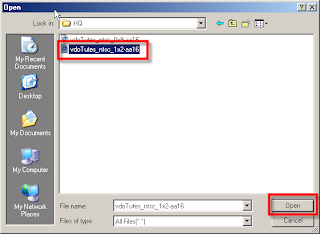
[A pop-up menu appears (figure below)] – Locate your image and click the insert button.
The image is now inserted onto your slide.
The image is now inserted onto your slide.
4.2: Now go back to the outline column of the first slide, click there and press “ENTER”. This will create the second slide. (see figure below)
Insert any two images from file or from the clip art. (Diagrams provided)
• Click on the empty slide /sheet;
• Then Go to;
* Insert > Picture > From Clip Art/ From File
** Do this twice for each image
Let’s add a line of sentence to make it interesting;
• Click on the empty slide /sheet;
• Then Go to;
* Insert > Picture > From Clip Art/ From File
** Do this twice for each image
Let’s add a line of sentence to make it interesting;
 |
| Add caption |
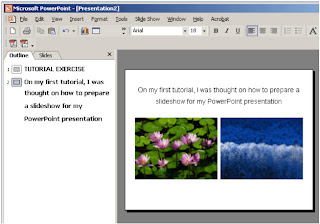
On the outline column of the second slide, type “On my first tutorial, I was thought on how to prepare a slideshow for my PowerPoint presentation.”
Reduce the font size to 30 points. (see figure above)
Reduce the font size to 30 points. (see figure above)
4.3: Now let’s animate these slides. The command functions for these are all in the Slide Show Menu of the
Main Menu. We begin by animating each slide and then we will add the slide transitions.
First, you select a slide show;
• Now Go to; Slide show > Custom Animation (see figure 4.3A)
In Custom Animation Menu, you’ll find several options. Look at where it reads, Order & Timings, Effects, Chart
Effects and Multimedia Settings. This is where you configure your slide and apply its animation settings. You
must select or Check a slide object before you animate it. You can also preview the settings before actually
applying it. Once you’re satisfied, click O.K. Do the same for the rest.
Main Menu. We begin by animating each slide and then we will add the slide transitions.
First, you select a slide show;
• Now Go to; Slide show > Custom Animation (see figure 4.3A)
In Custom Animation Menu, you’ll find several options. Look at where it reads, Order & Timings, Effects, Chart
Effects and Multimedia Settings. This is where you configure your slide and apply its animation settings. You
must select or Check a slide object before you animate it. You can also preview the settings before actually
applying it. Once you’re satisfied, click O.K. Do the same for the rest.